【LPO】アテンションヒートマップ分析の3つの手法と事例紹介

皆さんこんにちは。
今年の夏、2回大きめの夏バテをした入社2年目の石村です。
社会人になってからデスクワークが続き、著しく体力の低下を感じています…
さて、今回はLPOの中で特にアテンションヒートマップ分析にフォーカスを絞って改善事例をご紹介します!
LPOとは?
LPOとは、「Landing Page Optimization」の略、日本語では「ランディングページ最適化」と言います。
広告をクリックした後にたどり着くランディングページを改善し、CVRの向上を狙う手法です。
基本概要や分析手法については下記記事をご参照ください。
LPOとは?~CVR・CPAが改善した成功事例のご紹介~|となりのフトシくん|株式会社Shift
今回はいくつかある分析手法のうち、アテンションヒートマップ分析の進め方を実例をまじえてご紹介します。
アテンションヒートマップ分析の手法紹介

今回はアテンションヒートマップ分析の数ある手法のうち、以下の3つをご紹介します。
- 赤色のコンテンツはページ上部に持ってくる
- 青色のコンテンツはページ下部に移動 or 省略表示
- 赤色のコンテンツ下にCTAボタン(購入ページなどに移動させるボタン)を設置
詳しく見ていきましょう。
1.赤色のコンテンツはページ上部に持ってくる
ヒートマップで赤色のコンテンツは、ユーザーが長い時間をかけて読んでいるため興味を持たれていると考えることができます。
もしページ中部や下部に赤色のコンテンツがある場合、それを上部に移動させることでCVR向上に効果的です。
2.青色のコンテンツはページ下部に移動 or 省略表示
「1」と反対に、青色のコンテンツは読まれている時間が短いためユーザーの関心が低いと考えることができます。
こちらはページ下部に移動させることでユーザーのモチベーションを高いまま維持でき離脱防止に繋がります。
また、青色が長く続いている場合は文章を省略したり、アコーディオンメニュー化したりすることで同様の効果が期待できます。
一般的に、会社概要や代表のコメント、Q&Aなどは手っ取り早くサービス内容を知りたいユーザーは読み飛ばしがちなため青色になりやすいです。
※アコーディオンメニューとは…WEBサイトにおけるナビゲーションメニューのひとつで、項目をクリックしたりタップしたりすることで、隠れている詳細画面を表示させることができるものです。その項目を再度クリックすると、表示されていた画面はまた元のように隠れます。
3.赤色のコンテンツ下にCTAボタン(購入ページなどに移動させるボタン)を設置
ユーザーのモチベーションが高い状態でスムーズにCVページへ繋げることで、CVまでの導線がスムーズになりCVR向上が期待できます。
LPO実践内容
3つを踏まえた上で、今回LPOを実践した内容に入ります。
- LPの概要
商材:医療器具
CVポイント:購入
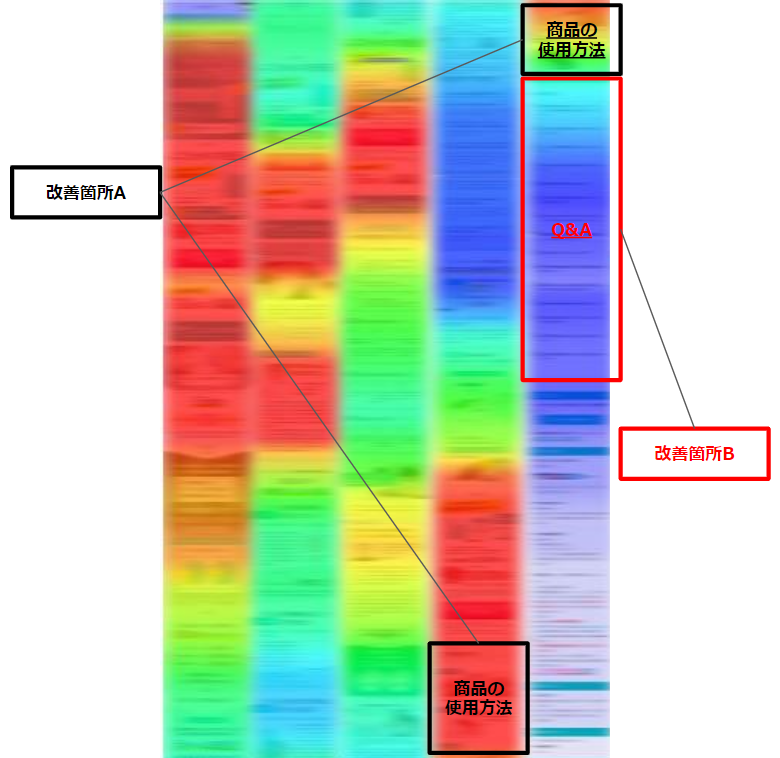
対象のLPをヒートマップ分析した結果、下記の課題が浮き上がりました。

- 改善箇所A:ユーザーの関心が高い「商品の使用方法」がページ下部に位置している
- 改善箇所B:あまり読まれていないコンテンツ「Q&A」が長く続いている
これらの課題を改善すべく、下記の解決策を実践しました。
改善策A:「商品の使用方法」をページ中盤に移動させる
よく読まれているページをより上部のページ中盤に移動させれば、離脱を防ぐことができると考えました。
改善策B:15個あったQ&Aの項目を3つに減らし、4つ目以降はアコーディオンメニュー化
あまり読まれていないコンテンツを省略表示させ、興味があるユーザーのみが閲覧できるよう設定しました。
結果
LPOの実施前後約1か月間の広告上の数値を比較してみました。

CVRが+0.46pt、CPAが-¥2,076と成果改善に繋がりました!
期間中にキーワードや広告などの変更も実施しているため、LPOだけの影響ではありませんが、CVR向上に効果的であったと言えます。
最後に
ということで、今回はヒートマップ分析からLPOを実施し、成果改善に繋がった事例を紹介しました!
「ユーザーがページに来るまで」を改善していく広告運用にプラスで、「ユーザーがページに来た後」を考えるLPOも実施することで大きくCVRが向上する場合もあるので、
是非実践してみてはいかがでしょうか?
この記事を書いた人