GTMのプレビューモードが変わった?発火の確認方法や使い方を解説!

2020年10月、GTMのプレビューモードがアップデートされました。
そこで今回は、新プレビューモードの見方・タグの発火確認方法を画像付きで解説していきます。
▼GTMの概念・基本設定について知りたい方は以下の記事を参考にしてくださいね。
https://shift-web.myshopify.com/blogs/blog/3008/
新プレビューモード画面の見方
旧プレビューモードと新プレビューモードでは、プレビューの表示方法が異なります。
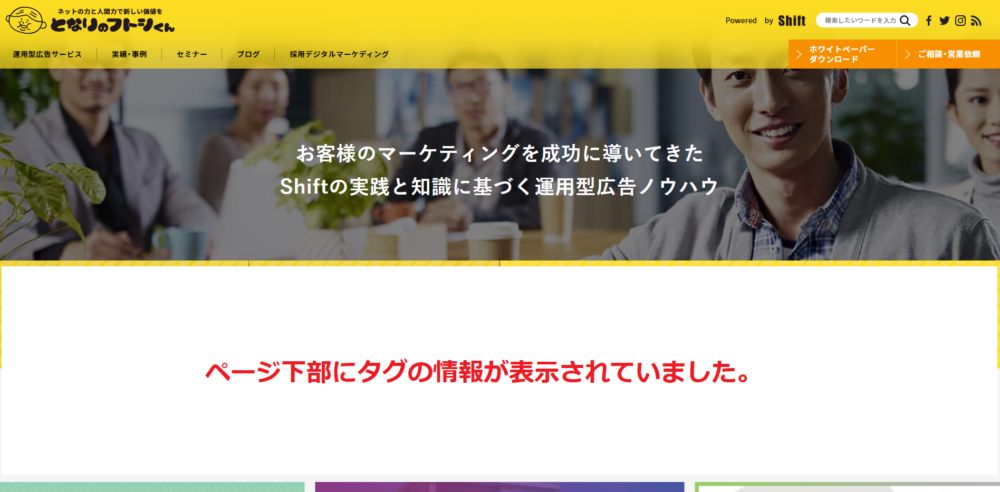
これまでは、プレビュー対象ページの下部にサマリが表示されていました。
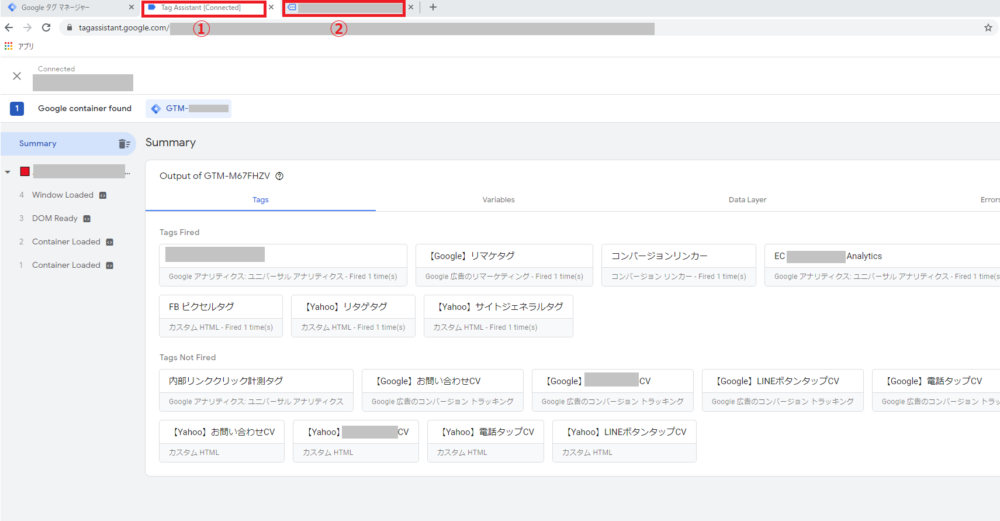
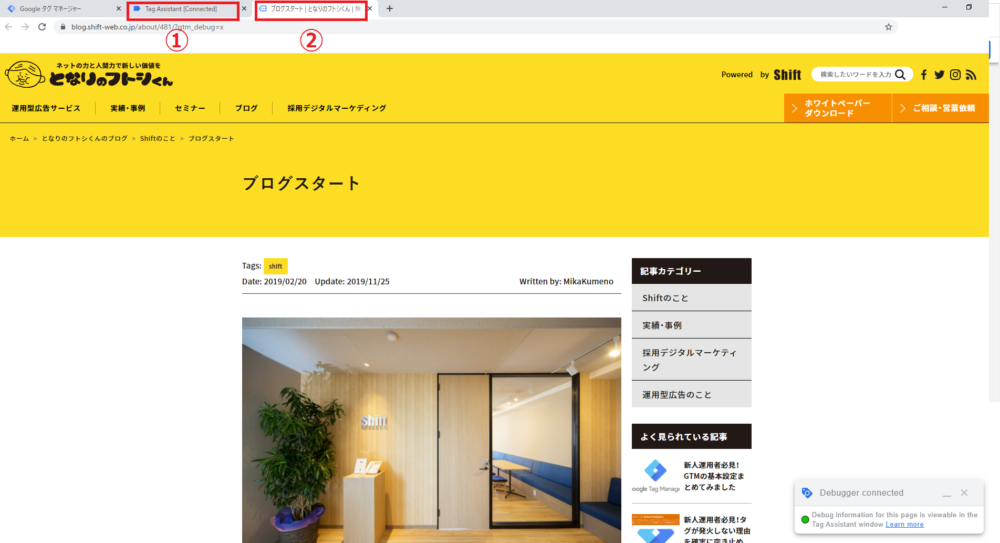
新プレビューモードでは、サマリと対象ページが2つのタブに分かれて表示されます。
プレビューモードが全画面表示で見れるので、確認しやすくなりましたね!
▼旧プレビューモード

▼新プレビューモード
①サマリを表示するウィンドウ

②プレビュー対象のページを表示するウィンドウ

・新しいプレビューモード画面の詳細
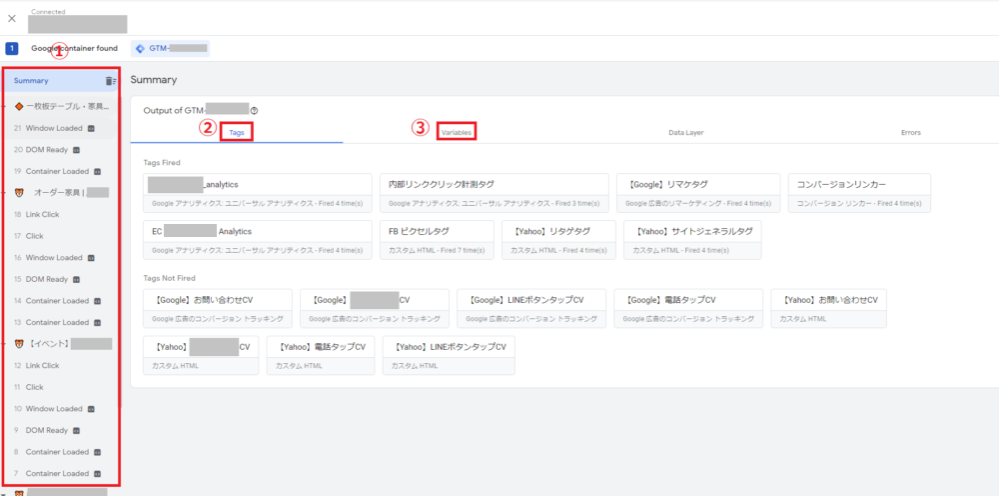
プレビューモードでは、イベント、タグ、変数を確認できます。
各項目の位置と詳細は以下の通りです。

①イベントリスト
GTMで取得したイベント一覧が見れます。
GTMタグが埋め込まれたとき(Conteiner Loaded)やブラウザがHTMLソースを読み込んだとき(DOM Ready)、
ブラウザがwebページを表示したとき(Window Loaded)が基本的なイベントとして表示されます。
他には、各トリガーを追加した場合に、該当するトリガーが有効になったイベントやDataLayerで指定したカスタムイベント名画表示されます。
新プレビューモードでは、ページ単位でイベントを確認できます。ページが切り替わっても遷移前のページのイベント情報を見ることができます。
(一番上が現在開いているページです)
②Tags
設定されているタグを確認できます。
Tags Firedには発火した(実行された)タグ、Tags Not Firedには発火していない(実行していない)タグが表示されます。
さらに、①イベントリストので表示されているイベントのうち、特定のイベントを選択すると、そのイベントが発生したタイミングのタグが確認できます。
③Variables(変数)
変数の種類、返されたデータの種類、解決値など選択したイベントの変数に関する詳細情報が表示されます。
CV発火確認の手順
プレビューモード開始時
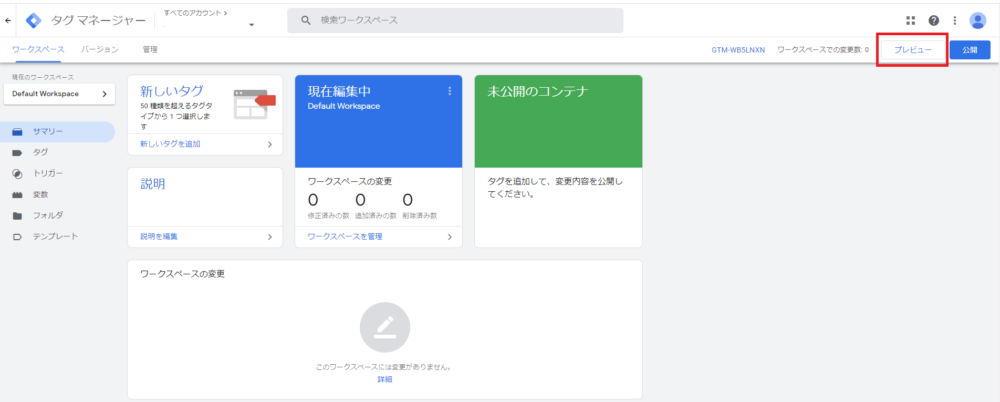
①GTMにログインし、コンテナを開く。
②画面左上の「プレビューボタン」をクリック。

③タグを設定しているサイトのURLを入力し、開始ボタンをクリック。
(URLはhttp://かhttps://から始まる必要があります。)

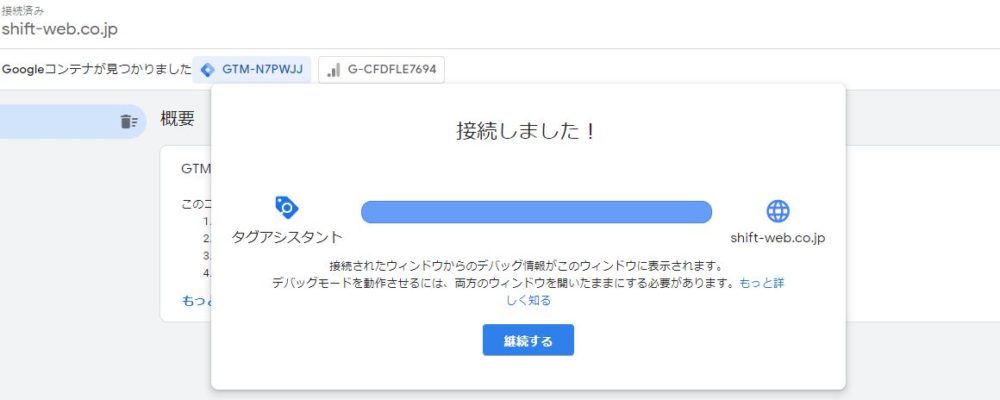
④GTMと対象サイトを接続します。

CVの発火を確認する
①サイト上でCVとなる動作を行う。
②タグが正常に機能していれば、Tags Firedの欄に表示されます。
プレビューモード終了時
左上の×をクリックし、「デバッグを停止します」をクリックすると、プレビューモードが終了できます。

この記事を書いた人