Chromeブラウザでスマホページを表示&GTMプレビューを有効にする方法

GTMで設定した内容を確認するとき、通常PCブラウザでプレビューモードを使用します。
その際に、スマートフォン用のページでもGTMの設定を確認したいのに確認できない!と思われた方いらっしゃいませんか?
実はブラウザの機能を活用すれば、PCブラウザ上にスマートフォン用のページを表示させ、GTMプレビューを有効にできます。
※とくに利用シェアが高めのChromeブラウザを想定
確認方法の概要
かんたんに言うと、Webサイト側にスマートフォンからアクセスしているように認識させることで、スマートフォン用のサイトを表示させます。
そのために、chromeブラウザの開発者向けツール「DevTools」を使用します。
開発者向けとはいえ、それほど難しくないので、ぜひお試しください!
DevToolsの使い方
まずは、chromeブラウザのDevToolsを起動させます。
方法は2つあります。
- ブラウザ内で右クリック → [検証]をクリック
- ブラウザ内でショットカットキー[ctrl + shift + i]を使用する
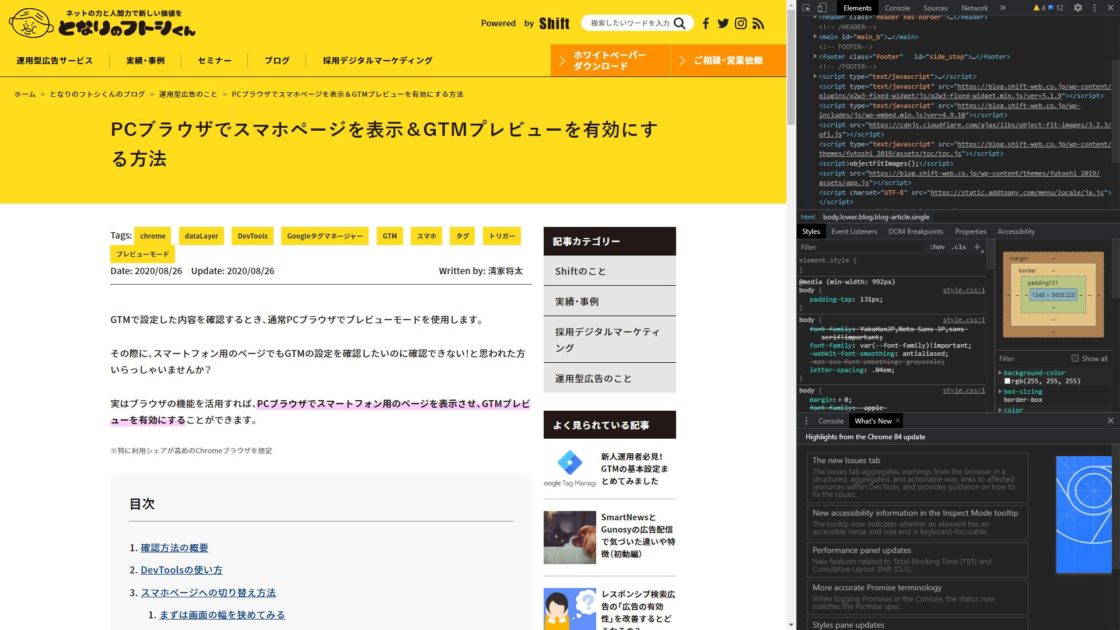
これで以下のような画面になり、DevToolsが起動します。

デフォルトでは右側にDevToolsが表示されます。
スマホページへの切り替え方法
まずは画面の幅を狭めてみる
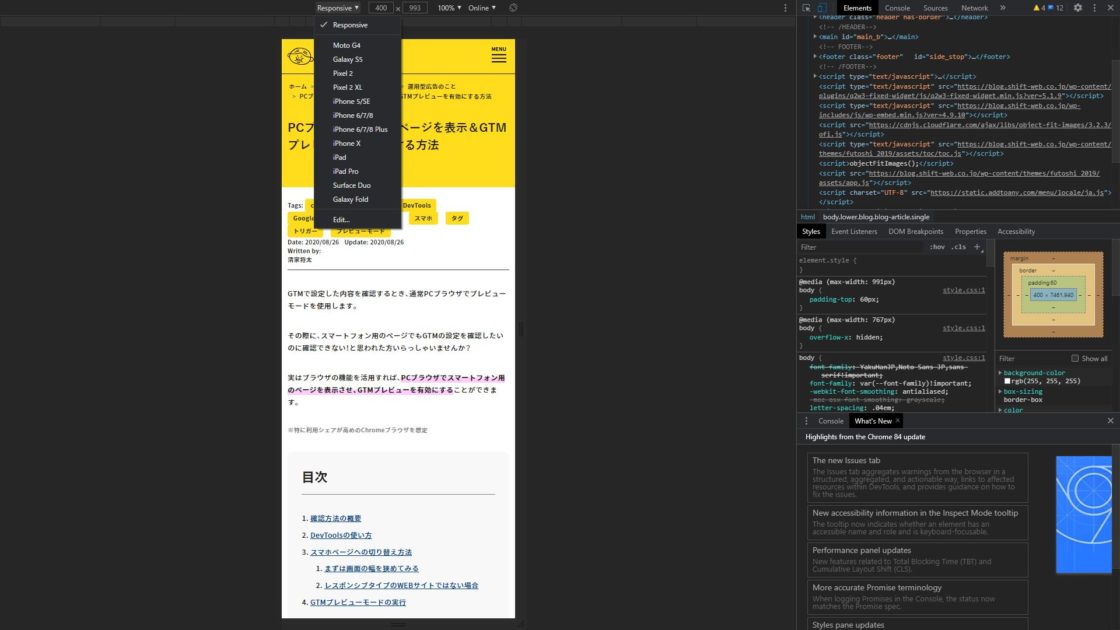
レスポンシブタイプのWebサイトの場合、ブラウザの表示画面幅をスマートフォンのサイズほどまで狭めると、
スマートフォン用のページが表示されます。
画面の幅は、赤枠のアイコンをクリックすることで、変更が可能です。

DevToolsには一部の機種の画面サイズがあらかじめ用意されていますので、この中から選択すると良いでしょう。

レスポンシブタイプのWebサイトではない場合
上記のやり方でもスマートフォン用のページが表示されない場合、
画面の幅ではなく、ブラウザの種類を判別して、スマートフォン用のページを表示しているWebサイトになります。
その場合は、ブラウザの種類(ユーザーエージェント)を切り替えてみましょう。
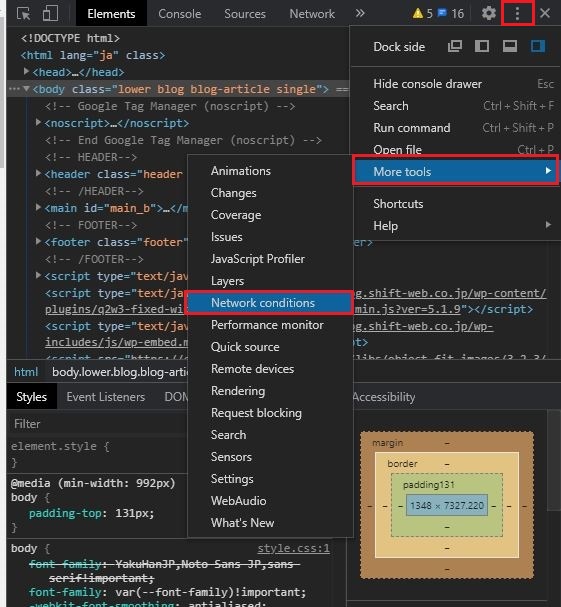
右上の[︙] → [More tools] → [Network conditions] をクリックすると、

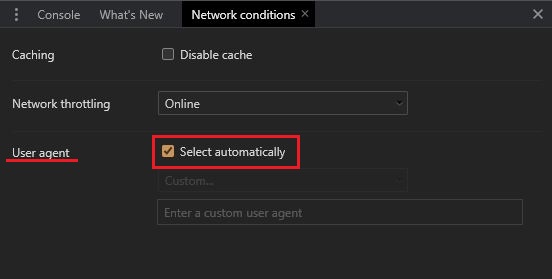
下部にこのようなメニューが表示されます。

[Select automatically]のチェックを外すと、ユーザーエージェントの変更が可能です。
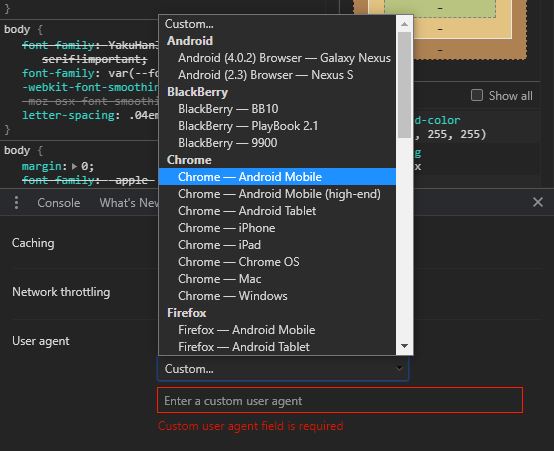
このように、代表的なブラウザのユーザーエージェントがあらかじめ用意されているので、こちらを利用すると良いでしょう。
私はおよそChromeのAndroid Mobileを利用しています。

設定変更後リロードすると、スマートフォン用のページが表示されるようになり、
さらにGTMプレビューを有効にできます。
GTMプレビューモードの実行
GTMプレビューモードについての詳細は以下の記事にまとめています。
https://shift-web.myshopify.com/blogs/blog/3518/
ちなみに、レスポンシブタイプのWebページで表示画面幅を狭めたときは、GTMプレビューの画面が見えにくいと思います。
その場合はGTMプレビューを実行し、確認したいタグで想定したトリガー条件(クリックなど)を満たした段階で、
表示画面幅を元に戻してGTMプレビューの表示内容が確認できます。
この記事を書いた人

マーケティングコンサルティング事業部