新人運用者必見!理解すべき、Web広告以外の知識~HTML編~

この春、広告運用に関わることになった方へ向けて、
実は広告運用にも役立つ、Web全般の知識をお届けします!
今回は広告運用者として、知っておくと良いHTML編です。
HTMLの知識が必要な理由
HyperText Markup Languageの略で…と詳細まで説明してくれているサイトがたくさんあると思いますが、
一言でいうと、Webページをつくるためのルールです。
なぜHTMLの知識を知っておく必要があるのでしょうか。
Web広告は当たり前ですが、広告をクリックすると、ランディングページと呼ばれるWebサイトへ誘導できます。
そのWebサイト上で、広告の目的が達成されたかどうかを計測するためなどの理由で、
HTMLを編集することがあるからです。
・
リタゲタグやコンバージョンタグ、GTMのタグを設置するときにでてくる
や。これはHTMLを構成している
タグやタグのことを指します。簡単にいうと、HTMLはタグの中に
タグやタグがあるような構成になっています。
また
やなど<>で囲われたものを要素と呼びます。さらに、やなど、あたまに「/」がつくと各タグの終わりを意味します。
例えば、こんな指示があります。
ページの
内のなるべく上のほうに貼り付けてください。
これは
からに囲われた中で、なるべく上の方にコードを入れ込んでください、という意味になります。開始タグ
の直後にこのコードを次のように貼り付けてください。
これは
の直後にコードを入れ込んでください、という意味になります。
これはHTMLのアンカータグと呼ばれるもので、別のページにリンクするときなどに用いられます。
主に以下のような表記になります。
ブログトップGTMのクリックトリガーで「リンクのクリック」を使用して、Click URL(組み込み変数)で条件を指定する場合に使用します。
上記の例では、「https://blog.shift-web.co.jp/blog/」がClick URLになります。
GTMのクリックトリガーの詳細は以下のブログにまとめています。
https://shift-web.myshopify.com/blogs/blog/3008/#toc-10
class
要素に名前(属性)をつける場合に用いられます。
以下のような表記になります。
これは先ほどでてきたタグに「blog」というclass名をつけています。
GTMでは、これがクリックした要素のclass名(組み込み変数:Click Classes)になります。
また、このようにスペースを挟むことで、複数のclass名をつけることもできます。
「blog」というclass名は上記の2つに共通しています。
そこで、calss名「blog」を指定すると、どちらの要素も指定できます。
id
基本的にはclassと同じ、要素に名前(属性)をつける場合に用いられます。
ちなみに、idは1つのページに同じ名前を1つしか使えず、id名は重複できません。
GTMではclass名と同じように、クリックした要素のid名(組み込み変数:Click id)として利用できます。
他には、「要素の表示」トリガーの設定で、要素を指定する場合の条件に利用します。
GTMのクリックトリガーの詳細は以下のブログにまとめていますので、気になる方は見てみてください。
https://shift-web.myshopify.com/blogs/blog/3008/#toc-12
CSSセレクタ
CSSセレクタとは、HTML内の要素を指定するルールです。
主にGTMで要素を指定するときに利用します。(クリックトリガー、要素の表示トリガーなど)
上記の・の箇所にタグの中に
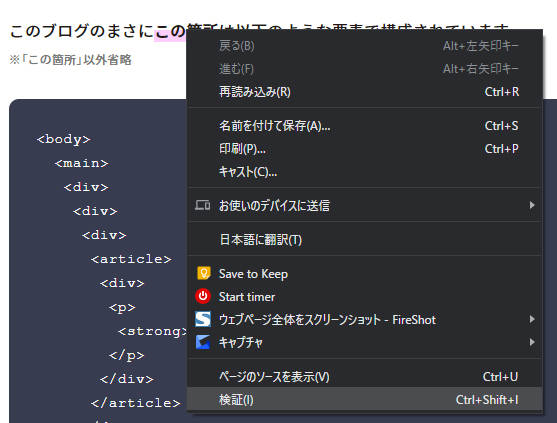
タグやタグがあるような構成になっています、と書きました。 の中にも各種タグが要素として含まれており、このブログのまさにこの箇所は以下のような要素で構成されています。
※「この箇所」以外省略
この箇所
「この箇所」の要素は多くの要素の配下にあることが分かります。
CSSセレクタで指定しようとすると大変ですが、
chromeの「DevTools」を活用すれば、簡単に把握できます。
手順は以下の通りです。

- 上記の「この箇所」にマウスのカーソルを合わせてから右クリック
- 検証をクリック
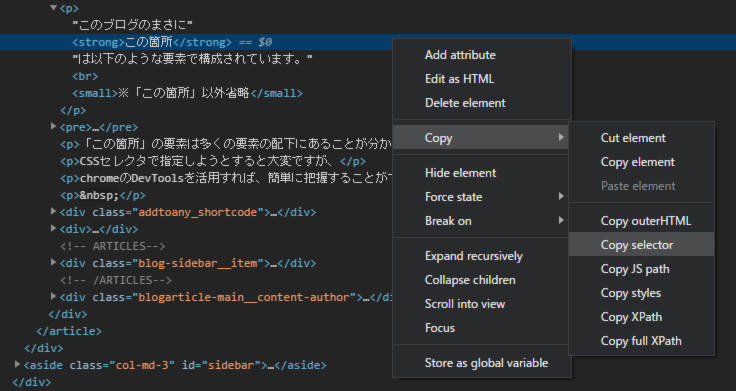
そうすると、先ほど右クリックした箇所が選択された状態になって「DevTools」が開きます。

- 選択された箇所にマウスのカーソルを合わせてから右クリック
- Copyをクリック
- Copy selectorをクリック
そうすると、以下のように該当の箇所を指定できるCSSセレクタが取得できます。
div.container > div > div > article > div.blogarticle-main__content > p:nth-child(59) > strong具体例として、「この箇所」をクリックしたときに有効なGTMトリガーを設定するためには、以下のようになります。
- 組み込み変数:Click Element(CSSセレクタに一致する)
- 条件:div.container > div > div > article > div.blogarticle-main__content > p:nth-child(59) > strong
この記事を書いた人

マーケティングコンサルティング事業部