広告のCVR改善を目指して、サイトのユーザー行動を計測・視覚化する方法

前回の記事では、広告の成果を改善しようといろいろ考えた結果、
LPOをやってみようと思ったきっかけをまとめました。
https://shift-web.myshopify.com/blogs/blog/2891/
LPO事例についても最後に少しだけご紹介しています。
はじめに
使用するツールは以下の通りです。
- Googleタグマネージャー(GTM) ※すべてのページに設置推奨
- Googleアナリティクス(GA) ※Googleタグマネージャーで設定推奨
- データポータル
Googleアナリティクスの目標設定を使用する理由は2つあります。
- 各ステージごとの遷移率を算出しやすく、視覚化(データポータル)との相性が良い
- 媒体やキャンペーン、キーワード、広告ごとにフィルターをかけやすい
サイトへ流入してからコンバージョンするまでの経路確認
広告に設定している遷移先からコンバージョンポイントまでの経路をすべて抜き出します。
※広告用のランディングページに遷移させていることを前提としています。
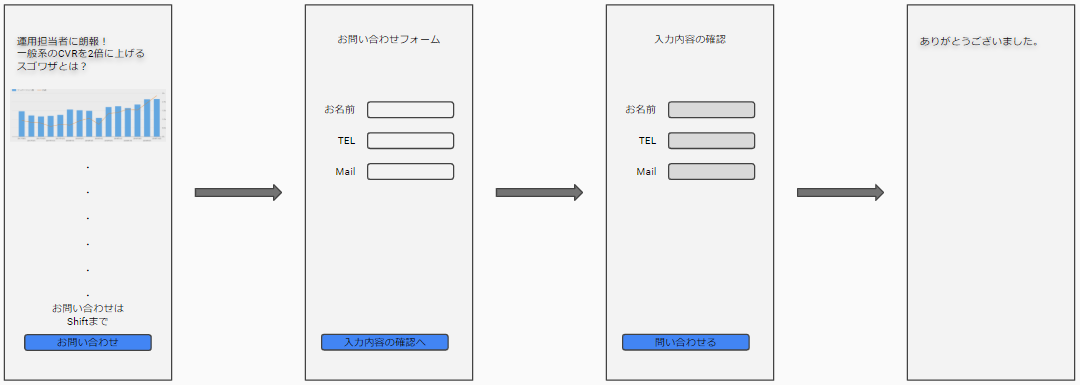
例

- ランディングページ
- 入力フォーム
- 確認ページ
- サンクスページ
その際に各ページのURLを控えておきましょう。
できれば各ページのキャプチャ取得やGTM(GA)のタグの有無も確認しておくと良いと思います。
後から各ページ内容について確認しやすかったり、設定がスムーズに進められたりします。
ちなみに、タグの確認はchromeブラウザの拡張機能であるTag Assistant (by Google)が便利です。
GTMでGAタグの設定
ページビュー以外のスクロールやクリックイベントでも目標設定できるよう、
GTMでGAタグの設定することを推奨します。
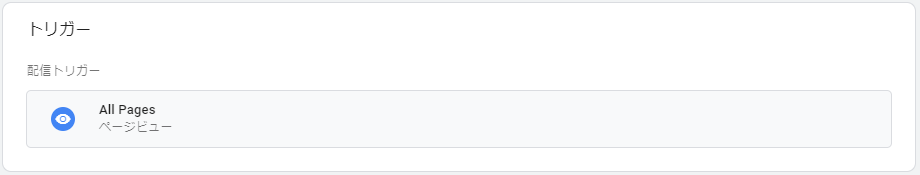
各ページへの遷移を計測する場合は、
GAタグ(トラッキングタイプはページビュー)をAll Pagesのページビュートリガーで設定します。

クリックやスクロールなど、行動を計測する場合は、
GAタグ(トラッキングタイプはイベント)を各行動のトリガーに設定します。
各行動のトリガーの設定はクリック - すべての要素トリガーや要素の表示トリガーなどで設定します。
この記事内での詳細は割愛します。
GAで各ステージの目標設定
GTMでGAタグの設定ができたら、ページに流入してからコンバージョンするまでの経路にある
ページや計測したい行動をすべてGAの目標に設定します。
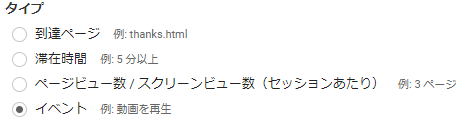
URL条件では設定できないクリックやスクロールなどの行動は、上記で設定したイベントを条件に目標設定を行います。

上記の例だと次のような目標設定をすると良いと思います。
- ランディングページのページビュー
- 入力フォームのページビュー
- 入力フォームのフォーム入力行動
- 確認ページのページビュー
- サンクスページのページビュー
ダッシュボード化
GAでの目標設定が完了したら、その結果を定点観測しやすいように、データポータルで視覚化します。
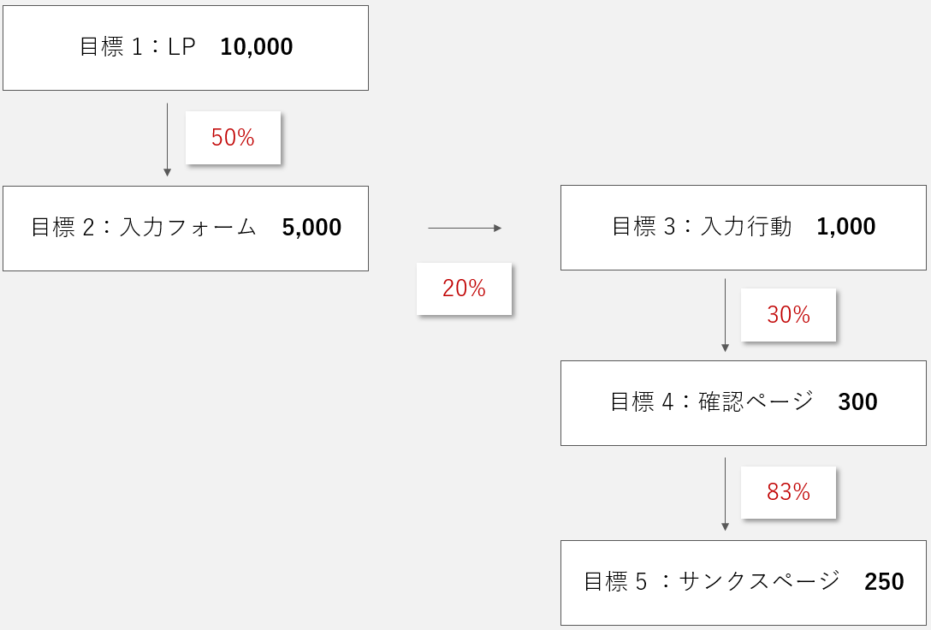
上記の例だと以下のような計算で各ページの遷移率や行動率をフィールドに追加します。
- 入力フォームページ遷移率 = 目標 2 ÷ 目標 1
- 入力行動率 = 目標3 ÷ 目標 2
- 確認ページ遷移率 = 目標 4 ÷ 目標 3
- サンクスページ遷移率 = 目標 5 ÷ 目標 4
フィールドができたら、各グラフ化や媒体やキャンペーン、キーワード、広告ごとにフィルターをかけて成果を確認できるようになります。
上記の例だと以下のように視覚化できます。

サイト流入後の行動を視覚化することで、どこに課題があるのかを把握しやすくなり、
改善案の提案や広告訴求へのフィードバックなど、広告運用をしながらも解決策の幅が広がります。
この記事を書いた人

マーケティングコンサルティング事業部